|

Arbejdsmenu
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Gem | Sørg for at musemarkøren er placeret i arbejdsområdet og klik derefter på ikonet. Du kan også taste [Ctrl + S] på tastaturet. |
 Tip
TipHvis du prøver at skifte side uden at have gemt ændringer, vil der dukke en tekstboks op, som spørger, om du vil forlade siden uden at gemme. Denne funktion sikrer, at du husker at gemme dine ændringer.
- Vælg ”ok”, hvis du vil forlade siden, uden at gemme ændringer.
- Vælg ”cancel”, hvis du vil tilbage til siden for at gemme ændringer, eller fortsætte med at redigere.


 Klip - Kopier - Sæt ind
Klip - Kopier - Sæt ind
| Klip | Klipper tekst eller billede ud, så det kan sættes ind et andet sted. |
| Kopier | Kopierer et stykke tekst eller et billede på dine websider, så det kan sættes ind et andet sted. |
| Sæt ind | Sætter et udklip eller et stykke kopieret tekst eller billede ind der, hvor musemarkøren er placeret. |
Sådan gør du
Marker den tekst-del eller billede du enten vil klippe ud eller kopiere, og klik på den ønskede funktion i Arbejdsmenuen.
Herefter placerer du musemarkøren der i Arbejdsområdet, hvor du vil indsætte tekst-delen eller billedet, og klikker på
 .
. Tip
Tip Det er muligt at kopiere tabeller fra Word over i Webtool. Husk herefter at klikke på
 "Rens HTML"
"Rens HTML"  Vær opmærksom på
Vær opmærksom på
Billeder kan ikke sættes ind på denne måde, men skal i stedet indsættes som fil.


 Fed - Kursiv - Understreget
Fed - Kursiv - Understreget
| Fed (bold) | Her fremhæver du teksten ved at gøre den fed. |
| Kursiv (italic) | Her fremhæves teksten ved at være i kursiv. |
| Understreget | Her kan du understrege en tekstdel. |
Sådan gør du
Marker det stykke tekst du vil ændre og klik på den ønskede funktion.
Hvis du fortryder ændringen, markerer du den samme tekst-del igen og klikker på den samme funktion som du vil ophæve.
 Vælg en skrift
Vælg en skrift
Her kan du ændre størrelsen på din tekst.
Sådan gør du
Marker den tekst-del, du ønsker at ændre størrelsen på og klik på "vælg en skrift"- ikonet. Herefter vil du kunne vælge mellem forskellige skriftstørrelser:
 |
Brug musemarkøren til at vælge den ønskede skriftstørrelse. |
 Vær opmærksom på
Vær opmærksom på
At al tekst indenfor samme afsnit, påvirkes af dine ændringer samt at mulighederne for valg af skrift, afhænger af designet på dine hjemmesider.
 Tekstfarve
Tekstfarve
Her kan du ændre farven på din tekst.
Sådan gør du
Marker den tekst-del, du vil ændre farven på, og klik på ikonet. Herved dukker en boks op, hvor du med et venstreklik, vælger den farve, du ønsker. Hvis du vil fjerne farven igen, vælger du "Ingen farve".
 Tip
Tip
Test om farven er for lys, hvilket kan gøre den svær at læse for dine brugere, eller om farven flimrer i forhold til din baggrundsfarve. For at teste farven klik på "Se side"  i Infolinien.
i Infolinien.
 Vær opmærksom på
Vær opmærksom på
Hvis du har ændret farven på en tekstdel og efterfølgende benytter "Rens HTML"-funktionen, vil teksten få den oprindelige farve.


 Venstrejuster - Centrer - Højrejuster
Venstrejuster - Centrer - Højrejuster
| Venstrejuster | Tekst får lige venstremargin – billeder placeres til venstre. |
| Centrer | Tekst og billeder bliver placeret centralt. |
| Højrejuster | Teksten får lige højremargin – billeder placeres til højre. |
Sådan gør du
| Tekst | Sæt musemarkøren i det afsnit, du vil justere og klik derefter på en af de ønskede funktioner. |
| Filer | Klik på det billede du vil justere og klik derefter på en af de ønskede funktioner. |
 Vær opmærksom på
Vær opmærksom på At al tekst indenfor samme afsnit, påvirkes af dine ændringer.

 Lav og høj skrift
Lav og høj skrift
| Lav skrift | Teksten bliver mindre og placeres under linjen |
| Høj skrift | Teksten bliver mindre og placeres over linjen |
Sådan gør du
Marker den tekst-del, du vil ændre, og klik på den ønskede funktion.
Hvis du fortryder ændringen markerer du den samme tekst-del igen og klikker på den samme funktion som du vil ophæve.

 Lister
Lister
| Liste med bullets |
|
| Liste nummereret |
|
Sådan gør du
Sæt musemarkøren der, hvor listen skal være, og klik på den ønskede funktion. Herefter kan du skrive teksten. Når du har skrevet den ønskede tekst i den listeform du har valgt, taster du "Enter"-knappen på tastaturet og klikker derefter på den samme funktion, som du vil ophæve.
 Tip
Tip
Hvis du sætter musemarkøren et vilkårligt sted inden for et afsnit, vil punkt opstillingen starte der, hvor afsnittet starter.
 Vær opmærksom på
Vær opmærksom på
At al tekst indenfor samme afsnit, påvirkes af dine ændringer.
 Vandret linje
Vandret linje
Indsætter en vandret linje på tværs af websidens bredde.
Sådan gør du
Sæt musemarkøren der, hvor du vil indsætte en linje og klik på den ønskede funktion.
 Tip
Tip
Den vandrette linje kan justeres både i længde og placering. For at gøre dette, skal du markere den vandrette linje: Musemarkøren placeres på den vandrette linje hvorved pile ikonet  fremtræder. Herefter kan du klikke på linjen, som herefter vil se sådan ud:
fremtræder. Herefter kan du klikke på linjen, som herefter vil se sådan ud:
Hver af de hvide firkanter markerer hvor, du kan ændre linjen. Hold venstre museknap nede, mens du trækker i den retning, du ønsker.
Linjen kan desuden venstrejusteres, centreres og højrejusteres.
 Vis detaljer
Vis detaljer
Denne funktion viser hvilke detaljer, der er i Arbejdsområdet.
 |
Angiver afsnit |
 |
Angiver linjeskift |
 |
Angiver et link |
Sådan gør du
Sæt musemarkøren i arbejdsområdet og klik på ”Vis detaljer”. For at ophæve funktionen klikker du på ikonet "vis detaljer" igen.
 Indsæt link
Indsæt link
Denne funktion indsætter et hyperlink. Funktionen bruges hvis du vil henvise dine besøgende til andres websider eller give dem mulighed for at sende en mail.
- http: - et link til en anden webside
- mailto: et link til en mailadresse
Sådan gør du
Marker et ord eller en tekstdel, der skal fungere som hyperlink. Det ord eller den tekst-del, du har markeret, bliver understreget og fremstår derved som et link for dine besøgende.
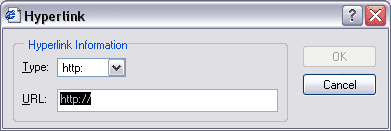
Klik på ikonet "Indsæt link" og denne tekstboks kommer frem:

Her indtastes websidens URL-adresse (internetadresse) efter "http://".
Type
Her vælger du typen af link. Der er flere valgmuligheder, men de mest almindelige er http og mailto.
URL
For eksempel "http://www.webtool.dk"
Eller du indtaster emailadressen efter "mailto"
For eksempel mailto:info@webtool.dk
Flere funktioner med hyperlinks
 Tip
Tip
Hvis du sætter musemarkøren i Arbejdsområdet uden at markere et ord, vil selve websideadressen eller emailadressen sættes ind i teksten, som et link. Denne tekst skal du huske at fjerne igen, hvis du vælger at ophæve linkfunktionen.
Indsæt links til egne websider
 Vis HTML
Vis HTML
Denne funktion viser HTML-koderne for websiden og du har du mulighed for at redigere direkte i hjemmesidens HTML-koder.
- HTML betyder Hyper Text Markup Language, og er det sprog, som websider skrives i, for at kunne vises på internettet.
 Vær opmærksom på
Vær opmærksom på
Brug kun denne mulighed, hvis du har erfaring med HTML, da du ellers kan risikere at ødelægge designet på hjemmesiden.
 Rens HTML
Rens HTML
Denne funktion bruges, hvis du kopierer tekst ind i Arbejdsområdet fra et andet program for eksempel Word. Funktionen fjerner overflødige HTML-koder, som kan medvirke til at dine websider loader langsommere, hvilket er generende for brugerne. Vær opmærksom på
Vær opmærksom på
Hvis du har ændret farven på en tekstdel og efterfølgende benytter "Rens HTML"-funktionen, vil teksten få den oprindelige farve.
 Hjælp
Hjælp
Denne hjælpefunktion er et link til Webtools online manual Helptool, der har internetadressen: www.helptool.dk
