|

Arbejdsområdet - Højreklikfunktioner
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Generelle egenskaber | Gælder for almindelig redigering i Arbejdsområdet. |
| Tabel egenskaber | Gælder for redigering af en tabel og dens celler. |
| Link egenskaber | Gælder for redigering af links. |
| Billede egenskaber | Gælder for redigering af et billede. |
Generelle egenskaber
| Kontaktformular | For at bruge denne funktion skal du have modulet Kontaktformular. Hvis du har Kontaktformular-modulet installeret, så vil du have mulighed for at indsætte en kontaktformular. Sæt musemarkøren i arbejdsområdet, og klik på den kontaktformular du vil indsætte. |
| Afstemninger | For at bruge denne funktion skal du have modulet Afstemning. Hvis du har Afstemningsmodulet installeret, så vil du have mulighed for at indsætte en afstemning. Sæt musemarkøren i arbejdsområdet, og klik på den afstemning du vil indsætte. |
| Tabel |
Her kan du indsætte en tabel med op til 8 kolonner og et ubegrænset antal rækker. Du kan redigere i de enkelte celler eller hele tabellen. Tabeller anvendes for eksempel, hvis du vil lave indryk i teksten eller placere billeder præcist på dine sider. Se Tabel egenskaber. |
| CheckPoint og CheckPoint Links |
Denne funktion gør det muligt at indsætte links, som henviser til et bestemt sted på dine websider. Funktionen bruges, hvis du vil henvise til et specifikt sted på en af dine websider for eksempel et billede, en overskrift eller et afsnit. |
| For at bruge denne funktion skal du have modulet Spørgeskema. Hvis du har Spørgeskema-modulet installeret, så vil du have mulighed for at indsætte et link til et spørgeskema. Marker først en tekst, og klik på det spørgeskema, som du ønsker at linke til. |
Om CheckPoints og CheckPoints Links
- Det specifikke sted, som du vil henvise til, er et checkpoint.
- Et checkpointlink henviser til et checkpoint
Checkpointlinks kan bruges på to måder:
- Enten ved at henvise til et bestemt sted på samme side.
- Eller ved at henvise til et bestemt sted på en anden side.
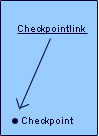
Checkpoint-link til checkpoint på samme webside
|
|
Checkpointlinket henviser til et bestemt sted på samme webside. Når dine besøgende klikker på et checkpointlink vil de blive henvist direkte til checkpointet længere nede på siden. |
Sådan gør du
Først skal du oprette et checkpoint. Dette gør du ved at markere en tekst-del eller et billede, hvorefter du højreklikker og vælger ”Checkpoint”.
Herefter markerer du den tekst eller det billede, der skal være et klikbart link. Højreklik og vælg det checkpoint, som du lige har oprettet. Husk at gemme!
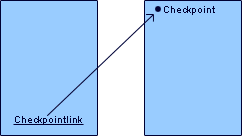
Checkpoint-link til checkpoint på en anden webside
 |
Checkpointlinket henviser til et bestemt sted -et checkpoint - på en af dine andre websider. Når dine besøgende klikker på et checkpointlink, vil de blive henvist direkte til det sted på side B, hvor checkpointet er. |
| Side A Side B |
Sådan gør du
Først skal du oprette et checkpoint på side B. Dette gør du ved at markere en tekst-del eller et billede, hvorefter du højreklikker og vælger ”Checkpoint”. Husk at gemme!
Herefter klikker du på side A i Webtool Stifinder. Marker i Arbejdsområdet den tekst eller det billede, der skal være et checkpointlink. Nu højreklikker du på side B i Webtool Stifinder og venstreklikker på "Checkpoint links". I det vindue der kommer frem, kan du nu vælge det checkpoint, du ønsker at henvise til.
Tabel egenskaber
Når du har oprettet en tabel har du dels redigeringsmuligheder for hele tabellen - Tabel egenskaber og dels for de enkelte celler i tabellen - Celle egenskaber.
Tabelegenskaber
Først skal du markere hele tabellen med et venstreklik. Når tabellen er markeret vil den være omgivet at hvide firkanter. For at kunne redigere hele tabellen, skal du sætte markøren over en af de hvide firkanter indtil pileikonet  kommer frem. Pileikonet kommer også frem, når du bevæger musen over den yderste tabelramme. Højreklik på pileikonet og boksen med Tabelegenskaber kommer frem med følgende muligheder:
kommer frem. Pileikonet kommer også frem, når du bevæger musen over den yderste tabelramme. Højreklik på pileikonet og boksen med Tabelegenskaber kommer frem med følgende muligheder:
| Celle afstand | Her kan du vælge hvor meget afstand, der skal være i mellem cellerne. |
| Celle margin | Her kan du vælge hvor meget afstand, der skal være fra teksten/billedet og ud til cellerammen. |
| Ramme tykkelse | Her kan du definere hvor bred en ramme tabellen skal have. vælger du ikke noget vil tabellen ikke have en synlig ramme omkring, hvilket svarer til 0. |
| Flyt række | Her kan du flytte en række. Først vælger du nummeret på den række, der skal flyttes. Herefter vælger du nummeret, der svarer til det sted, du vil flytte rækken til. |
| Tilføj række | Her tilføjer du en række øverst, altså som første række. |
| Tilføj kolonne | Her tilføjer en kolonne forrest, altså som første kolonne. |
 Tip - Det kan være svært at ramme tabellen præcist, når du vil markere hele tabellen - Hvis du sætter markøren i Arbejdsområdet og bruger Tab-knappen på tastaturet, kan du klikke dig frem til tabellen.
Tip - Det kan være svært at ramme tabellen præcist, når du vil markere hele tabellen - Hvis du sætter markøren i Arbejdsområdet og bruger Tab-knappen på tastaturet, kan du klikke dig frem til tabellen.
Celleegenskaber
Når du højreklikker i en af tabelcellerne vil boksen med Celle egenskaber komme frem med følgende muligheder:
| Generelle egenskaber | Her har du muligheder for at vælge almindelig redigering i Arbejdsområdet. Funktionen Generelle egenskaber er den samme, som beskrevet ovenfor. |
| Top/Bund justering | Her kan du vælge at placere indholdet i toppen, i bunden eller centreret i cellen. Vælges der ikke noget, placeres indholdet i midten. |
| Venstre/højre justering | Her kan du vælge at placere indholdet til højre, til venstre eller centreret i cellen. Hvis du placerer et billede til venstre, kan du skrive til højre for billedet og vice versa. Vælges der ikke noget, placeres indholdet i midten af cellen. |
| Baggrundsfarve | Her kan du vælge en baggrundsfarve til de enkelte celler. Hvis du har brug for andre farver end de valgbare, kan du selv definere en farve i toppen af farvepaletten. Vælger du ingen baggrundsfarve, vil cellerne have den baggrundsfarve, der svarer til dit webdesign. |
| Flet | Denne funktion udvider pågældende celle med cellen til højre. |
| Split | Denne funktion ophæver fletfunktionen i pågældende celle. Denne funktion gælder derfor kun, hvis du tidligere har flettet celler. |
| Slet celle | Her kan du slette en celle og dens indhold. |
| Indsæt celle | Her kan du indsætte en ny celle til højre for. |
| Slet række | Her sletter du en hel vandret række. |
| Tilføj række | Her kan du tilføje en vandret række lige under pågældende række. |
| Tilføj kolonne | Her kan du tilføje en lodret kolonne til højre for pågældende kolonne. |
| Slet kolonne | Her sletter du hele pågældende kolonne. |
| Celle bredde | Her kan du definere hvor brede cellerne i tabellen skal være. Du kan nøjes med at skrive et tal, hvilket angiver bredde i pixels, eller du kan angive et tal efterfulgt af et procent-tegn %. Ved denne funktion skal du pege med musen i det hvide felt uden at klikke, og derefter kan du skrive i feltet. Afslut ved at klikke på enter-knappen på tastaturet. |
 Vær opmærksom på
Vær opmærksom på Hvis du indsætter et billede, der er bredere end den angivne cellebredde, så vil cellen få billedets bredde. Det samme gælder for lange ord uden bindestreger.
- Pixels - En typisk webside er 750 pixels i bredden
- Procent - Arbejdsområdet vil altid være 100% i bredden
Mere om tabeller
Tabeller gør det mere frit for dig at bestemme hvor tekst og billeder skal placeres på websiderne.
Eksempel på tabeller:
| Celle 1 - fylder 50 % | Celle 2 - fylder 50 % |
| Celle 3 - fylder 50 % | Celle 4 - fylder 50 % |
I hver enkelt tabel celle kan du skrive tekst og sætte billeder ind. Hver celle kan du tilpasse i bredden. I ovenstående eksempel fylder hver kolonne 50% af hele siden (Arbejdsområdet). Men det er muligt at markere hele tabellen og herefter ændre størrelsen.
Hvis du ændrer den forreste kolonne af celler til kun at fylde 20% af sidens bredde vil tabellen se sådan ud:
| Celle 1 - fylder 20% | Celle 2 - fylder 80% |
| Celle 3 - fylder 20% | Celle 4 - fylder 80% |
 Tip - Det er kun nødvendigt at ændre cellebredden for den øverste celle. Hele kolonnen af celler vil indrette sig efter den øverste celle bredde.
Tip - Det er kun nødvendigt at ændre cellebredden for den øverste celle. Hele kolonnen af celler vil indrette sig efter den øverste celle bredde.
Link egenskaber
Når du højreklikker på et link i Arbejdsområdet, får du følgende muligheder:
| Unlink | Ophæver link-funktionen. |
| Åbn i | Her kan du vælge om den webside du linker til skal åbnes i ”samme vindue” eller et ”nyt vindue”. |
Fordel ved ”samme vindue”
Brugeren kan anvende "Tilbage" eller ”Back” funktionen i Internet browseren.
Fordel ved ”nyt vindue”
Brugeren kan lukke det nye vindue ned, og stadig have din hjemmeside åben.
 Tip
Tip Brug ”samme vindue” hvis du linker til en side på dit eget website.
Brug ”nyt vindue” hvis du linker til et andet website, eller hvis du linker til word- eller pdf-filer.
Indsæt et link/hyperlink/checkpointlink
Først markerer du den tekst i Arbejdsområdet, der skal fungere som et link på websiden. Herefter højreklikker du på den side i Webtool Stifinder, som pågældende link skal henvise til, og vælger ”Indsæt som link”.
Den letteste måde at oprette et hyperlink på er blot at skrive adressen, for eksempel www.webtool.dk, så vil Webtool automatisk omdanne teksten til et hyperlink. På samme måde kan man lave et maillink ved blot at skrive info@webtool.dk. Ønsker man ikke at den pågældende tekst skal være et link, kan man bruge ”Unlink”-funktionen.
Checkpointlinks bruges, hvis du vil henvise til et specifikt sted på en af dine websider for eksempel et billede, en overskrift eller et afsnit.
Billede egenskaber
Når du højreklikker på et billede kan du vælge mellem følgende muligheder:
| Højre juster | Billedet placeres til højre, og det er muligt at skrive tekst til venstre for billedet. |
| Venstre juster | Billedet placeres til venstre, og det er muligt at skrive tekst til højre for billedet |
| Vertikal justering | Billedet placeres centreret i forhold til tekstlinien. |
| Ingen justering | Her kan der ikke skrives tekst ved siden af billedet. |
| Rammetykkelse | Her kan du vælge om billedet skal have en synlig ramme, og hvor bred den skal være. 0 svarer til ingen ramme. |
| CheckPoint Links |
Denne funktion gør det muligt at gøre et billede til et link, og derved henvise til et specifikt sted på dine websider. læs mere om checkpointlinks. |
 Vær opmærksom på
Vær opmærksom på Hvis billedet er et link, så vil Unlink og Åbn i være tilgængelige som beskrevet i Link egenskaber